要開始開發一個基於 Electron 和 React 的桌面應用,首先我們需要正確配置開發環境。這篇文章將一步步的完成環境設置,包括安裝必要的工具、建立專案目錄結構,以及開發設定,讓讀者能夠快速進入實際開發階段。
在開始之前,我們需要安裝 Node.js,它是 Electron 和 React 項目所需的運行環境。
可以通過以下步驟來安裝 Node.js:
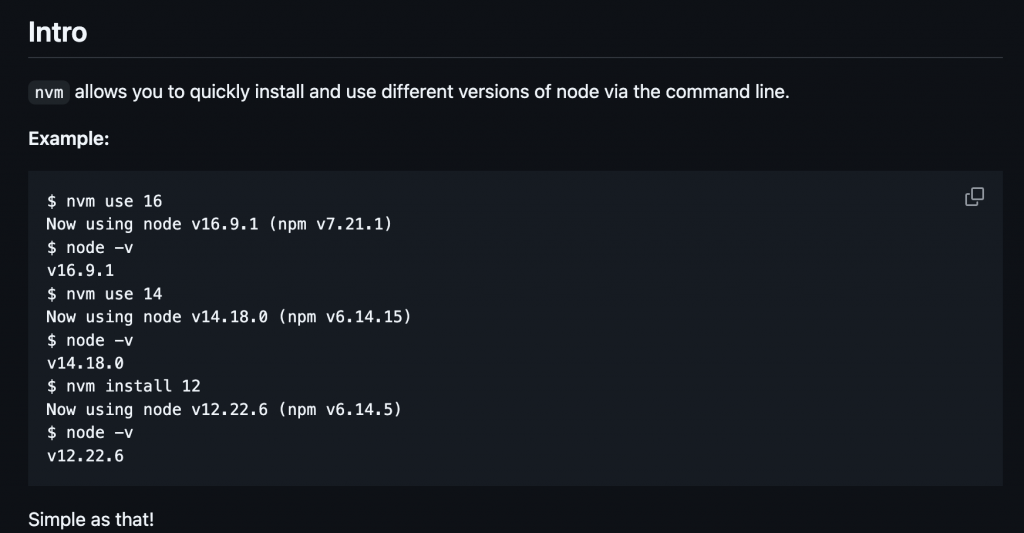
在這邊提供一個筆者愛用的 Node 版本管理工具:NVM
NVM(Node Version Manager)是一個用來管理多個 Node.js 版本的工具。它可以幫助開發者輕鬆地在同一台電腦上安裝、切換和管理不同版本的 Node.js,這對於開發和測試環境中的兼容性問題尤其有用。

取自 Github Intro
NVM 有以下優點:
照著 NVM 的 Github 說明一步一步做即可完成
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.40.1/install.sh | bash
export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
如此一來,NVM 已安裝到本機中,可以使用相關指令來安裝 Node 環境了
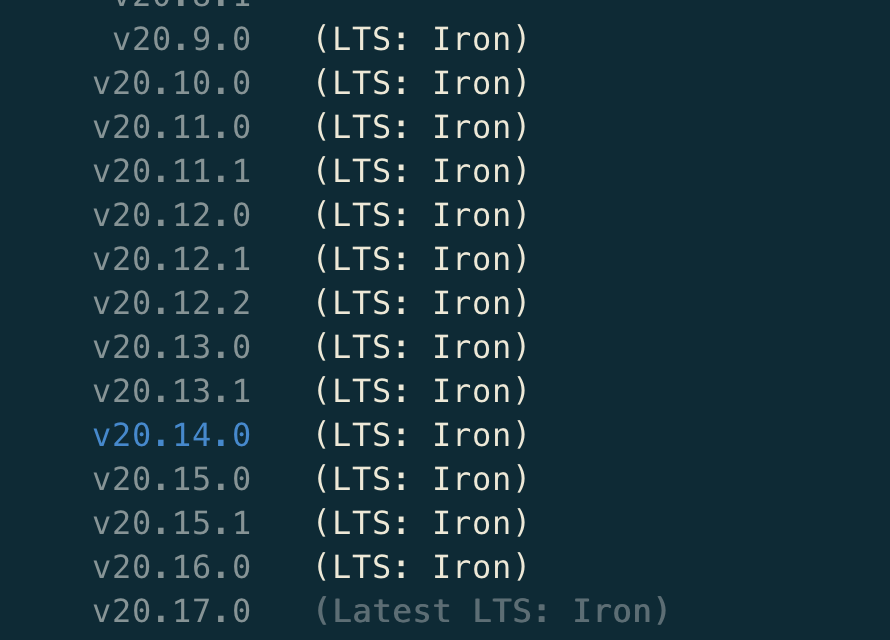
nvm ls-remote

可以安裝最新穩定的版本
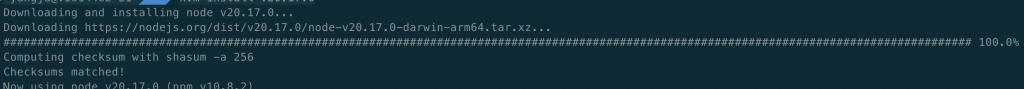
2. 安裝指定版本的 Node 環境(v20.17.0 為例)
nvm install v20.17.0

3. 切換版本
nvm use v20.17.0
Now using node v20.17.0 (npm v10.8.2)
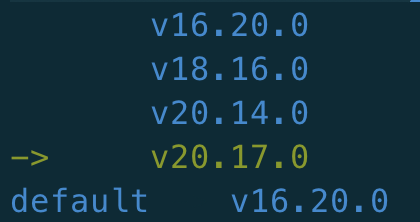
nvm ls

5. 查看 Node & NPM
node -v #v20.17.0
npm -v #10.8.2
如此一來,我們可以在不同的使用場景中使用不同版本的 Node 環境,幫助我們管理不同環境的套件及設定。
接下來,我們將使用 Vite 來創建一個基於 React 專案。
Vite 是一個極速的開發工具,與傳統的 Create React App 相比,Vite 擁有更快的啟動速度和即時熱更新(HMR),讓開發者體驗更加流暢。
照著官網的步驟可以快速建立一個 React 專案:
npm create vite@latest my-electron-react-app --template react
cd my-electron-react-app
npm install
npm run dev
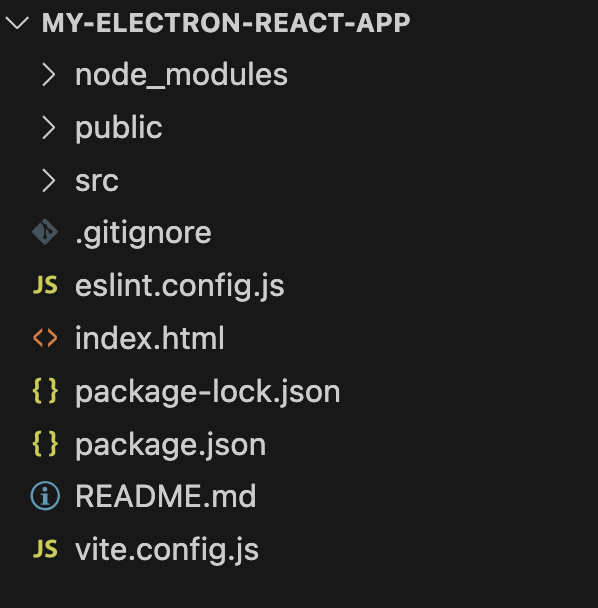
打開目錄可以觀察目錄結構:
可以到 electron 官網/quick start 查看安裝步驟:
npm install electron --save-dev
import { app, BrowserWindow } from 'electron';
import path from 'path';
import { fileURLToPath } from 'url';
const __filename = fileURLToPath(import.meta.url);
const __dirname = path.dirname(__filename);
function createWindow() {
const mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js'),
nodeIntegration: true,
},
});
mainWindow.loadURL('http://localhost:3000');
}
app.whenReady().then(() => {
createWindow();
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow();
}
});
});
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit();
}
});
這段程式的作用我們使用 Electron 的 BrowserWindow 創建了一個視窗,並指向了我們的 React 程式,接下來我們可以啟動試試看
"scripts": {
"start": "vite",
"electron": "electron .",
"dev": "vite --port 3000 & npm run electron"
}
這些腳本的作用是:

這篇文章詳細介紹了 Electron 和 React 的環境設定,並展示了如何透過 Vite 來快建立開發環境,並使用 Vite 作為開發工具加速開發過程。
